The simplest and cheapest way to start a Developer career
Thiago Alves • 04/30/2020
Lately, many people have come to me with the following questions: what college do I have to go to? Is this course good? Where do I start? Is it difficult to do what you do?
In fact, this was one of the reasons why I decided to start a blog and, obviously, this post here.
The truth is that there is no correct way or the one that works best. It is possible to start with traditional training courses or completely from scratch, without ever entering a classroom.
If you have the desire and the financial resources to go to college, nothing against it. However, that is not what will make you a high-level professional in the industry.
What was my journey?
In this order:
- Techncal course;
- Degree and internship, simultaneously;
- First job;
So am I contradicting myself?
Yes and no. I took the path considered traditional, it's true, but that was about thirteen years ago. Currently, the people are infinitely more familiar with technology and computers have become as common as TVs.
If I tell you that I saw a friend who worked as an agricultural technician to become a senior developer without taking a single course?
Yes, and he followed the path I suggest below.
Start by frontend
But, what is frontend?
Basically, it involves the visual programming of websites or web systems.
When you access a website, everything you see is nothing more than code that has been interpreted by the browser. Colors, size of the elements, images, links. Somehow they all went through a developer and are part of what we call frontend.
Basically, the code is divided into two languages:
HTML - structuring: this is what we use to define WHAT should appear on the screen, such as: a button.
CSS - styling: this is what we use to define HOW the structure should appear on the screen, such as: the color of the button.
There is a third one, but it is not essential at this moment.
Let's practice
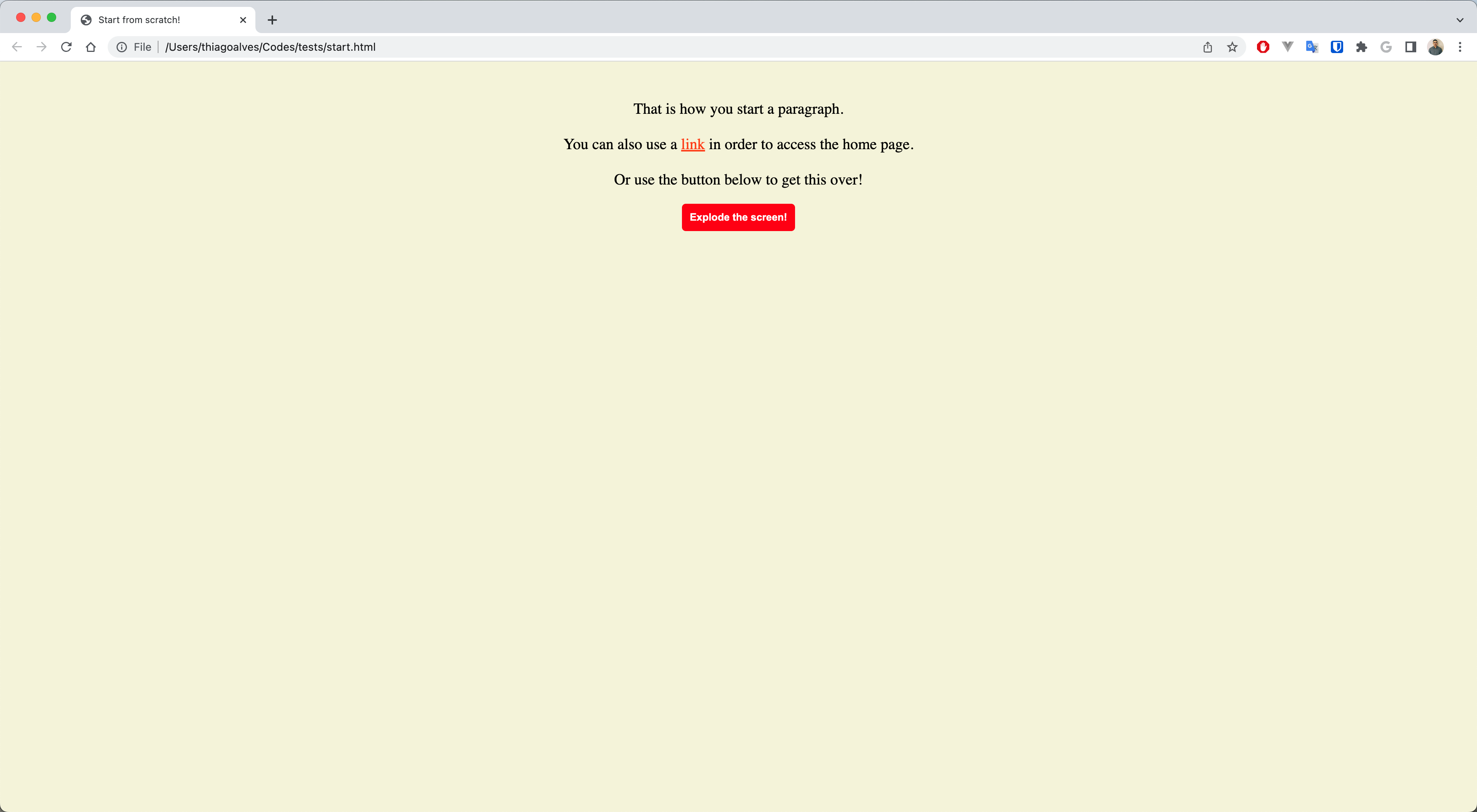
The image below is a screenshot of my browser displaying an example page. In it, we have text with a link in the middle and a button below.

Now, see below the code I wrote to develop a screen like this. I'm not going to explain everything, otherwise it would be a very long post. The idea here is to show how intuitive this type of implementation may be.
<html>
<head>
<meta charset="UTF-8">
<title>Start from scratch!</title>
<style>
body {
background-color: beige;
text-align: center;
font-size: 20px;
}
p {
margin-top: 50px;
}
a.link {
color: orangered;
}
button {
color: white;
border: none;
padding: 10px;
background: red;
border-radius: 5px;
font-weight: bold;
}
</style>
</head>
<body>
<p>
That is how you start a paragraph. <br><br>
You can also use a <a class="link" href="https://thiagoalves.dev">link</a> in order to access the home page.
<br><br>
Or use the button below to get this over!
</p>
<button>Explode the screen!</button>
</body>
</html>
Analyze the code and write in the comments whether you understood it or not. Also, if you have any questions.
I only used a simple text editor like Notepad and a regular browser to do this. Of course, my knowledge too.
Is that only it?
No. Obviously, the more complex the screen you need to develop, the more work you have.
But understand, we are talking about a journey, and you are starting from scratch. If you learn to do something new every day, it won't be long before you can develop your first website on your own.
The more you learn, the greater is your ability to learn more. Over time, this becomes a common part of your routine.
Final thoughts
The front-end market is one of the largest in the world. It is possible to start from the basics, as demonstrated here, to the development of very elaborate systems and applications.
I consider it the perfect beginning. A much more intuitive and visual part of programming. It makes learning much easier.
It's just a matter of time to get into more complex activities.
See you later!

Thiago Alves
Share your thoughts about this post in the comments below, in case you have any questions or would like to suggest a topic.
 THIAGO ALVES .DEV
THIAGO ALVES .DEV 